HOW MIGHT WE IMPROVE AND VALIDATE INJECTION TECHNIQUE WITH AN FDA APPROVED TRAINING SYSTEM?
Type: App & Service
Client: TruInject
Role: UX Design Lead & Strategy
Currently patients run an unacceptably high risk of blindness, nerve damage and various complication from injectables such as Botox. Truinject is the first of its kind to mitigate this by improving, monitoring and validating injection techniques for both doctors and nurses. The hub of this digital and physical system is the iOS app that provides training and assesses retention and improved skill. Ultimately we created a groundbreaking end-to-end FDA-approved system that connected the physical and digital learning platform with a consumer look and feel for the medical industry. Launch is planned for 2018.
My role spanned all phases, from initial strategy to design to the creation of final assets for development and follow-through during the build. As Project Leader, I guided a team of six designers (interaction, visual and marketing) as well as the client, and the CEO, through the strategy process. We achieved alignment around business goals and created a multi-phased roadmap in light of our primary and secondary use cases. Once we had our personas, we jumped into design. Applying a holistic framework across the user journey (physical, digital, social ecosystem), we concepted, iterated and prototyped to the final interface. We also explored how our design would fit into the other phases of the roadmap, including the development of web and mobile.
The developer, scientists, marketing and CEO all had crucial roles and it was my job to maintain alignment, acting as a liaison and interpreting their needs along with those of my internal design team. I was able to easily bring the non-technical client into the decision-making process by sharing comprehensive design choices throughout each phase.
While the details of this project will not be revealed until the launch of Spring of 2019, below are the activities I led, including specific deliverables produced throughout the nine month effort. These were achieved by applying a creative approach to problem-solving:
Kickoff & Design Thinking Workshop
Input Assessment
User Personas
Roadmap - Business/Technology/UX Strategy
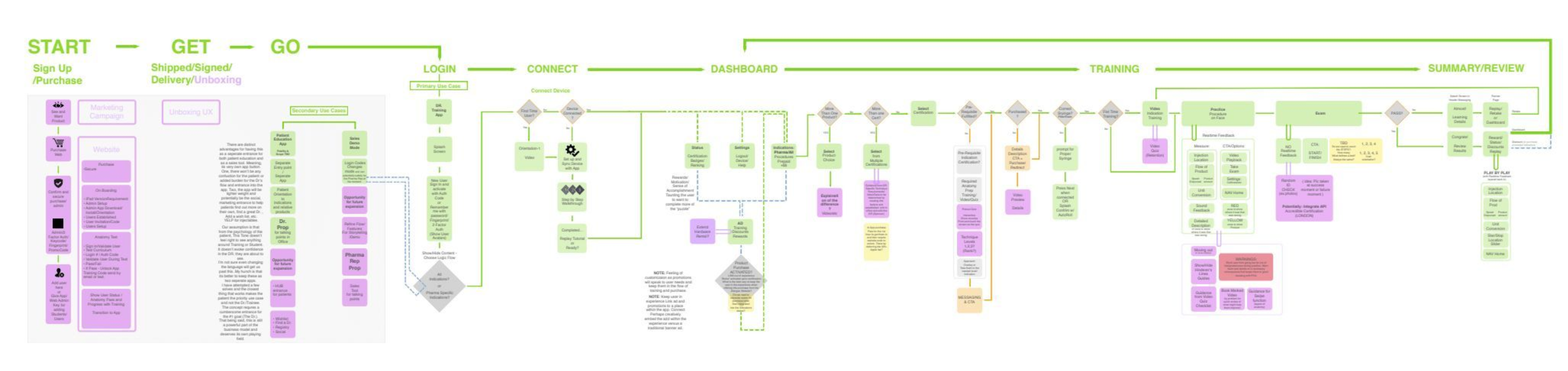
User Flow/Journey
Information Hierarchy & Architecture
Behavioral Mapping & Gamification
User Research & Human Factors
Visual Brand Language
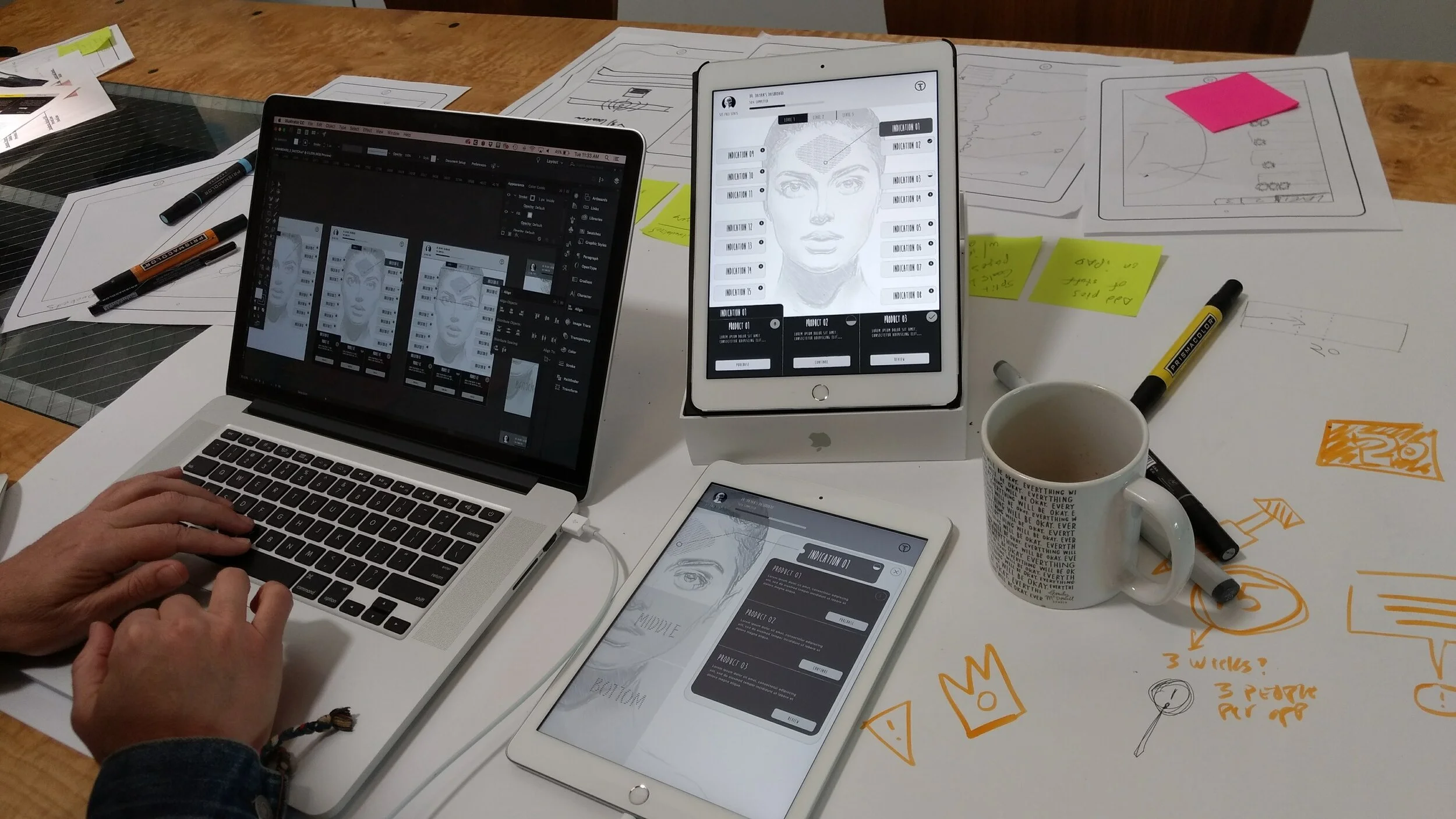
Concepts, Prototype & Testing
Interaction Design & Animations
Clickable Prototype
Final Visual & Sound Assets Styleguide
Developer Support
Understanding our demographic - Who exactly we are solving for, allows for segments and taxonomy considerations for both SEO/Marketing, and the user flow needs.
Information Architecture - Identifying buckets of information to inform design decisions
User Flow and Logic Wires - In perfect harmony. Working through the logic brings the developer along for the ride so that we can optimize technical feasibility in realtime.
High Fidelity User Flow and Logic Wires - A clear roadmap of what we are building keeps the entire team on track.
Interaction Design Concepts - Context for information architecture can be expressed in many ways. This is the concept phase for creating approaches to testing out.
Prototyping - Putting paper into action with interactive prototypes help identify any gaps or opportunities for delighters in the cadence of the user flow. Clickable Prototype
Field Research - Observation and immersion into the world we are solving for brings Ah-Ha moments that help validate and inspire design decisions.