Philosophy
The best design work happens when…
1
Teams are energized by the vision and understand what’s expected of them.
2
People have the autonomy to make great decisions quickly.
3
Individuals have the space to experiment, learn, and be vulnerable in the process.
Process
Process is valuable in that it frames expectations for all involved, gives us order and keeps us on track, regardless of the fidelity of our work. the process applies to any project and provides guidance through the creative problem solving activities.
1. Empathize & Define
Starting with the user allows us decide what problem we are trying to solve. This comes from immersion, research and alignment.
2. Ideate & Prototype
Developing concepts and early prototyping is the key to saving valuable development dollars and getting years ahead within the first launch of product.
3. Test & Refine
Validating the design with users give confidence to move forward with the new product, update or feature. Lab or market testing happens at multiple stages of the process.
Tools & Activities:
Design Thinking Workshops - Kickoff and touch points along the design process help build team morale, extracts good ideas and aligns the team on what problem we are trying to solve.
Observational Research - User empathy and real life scenarios give us the key user insights and opportunities for improving pain points.
Behavioral Mapping - Outlining the journey with emotion gives us a way to visualize the delight our design is delivering.
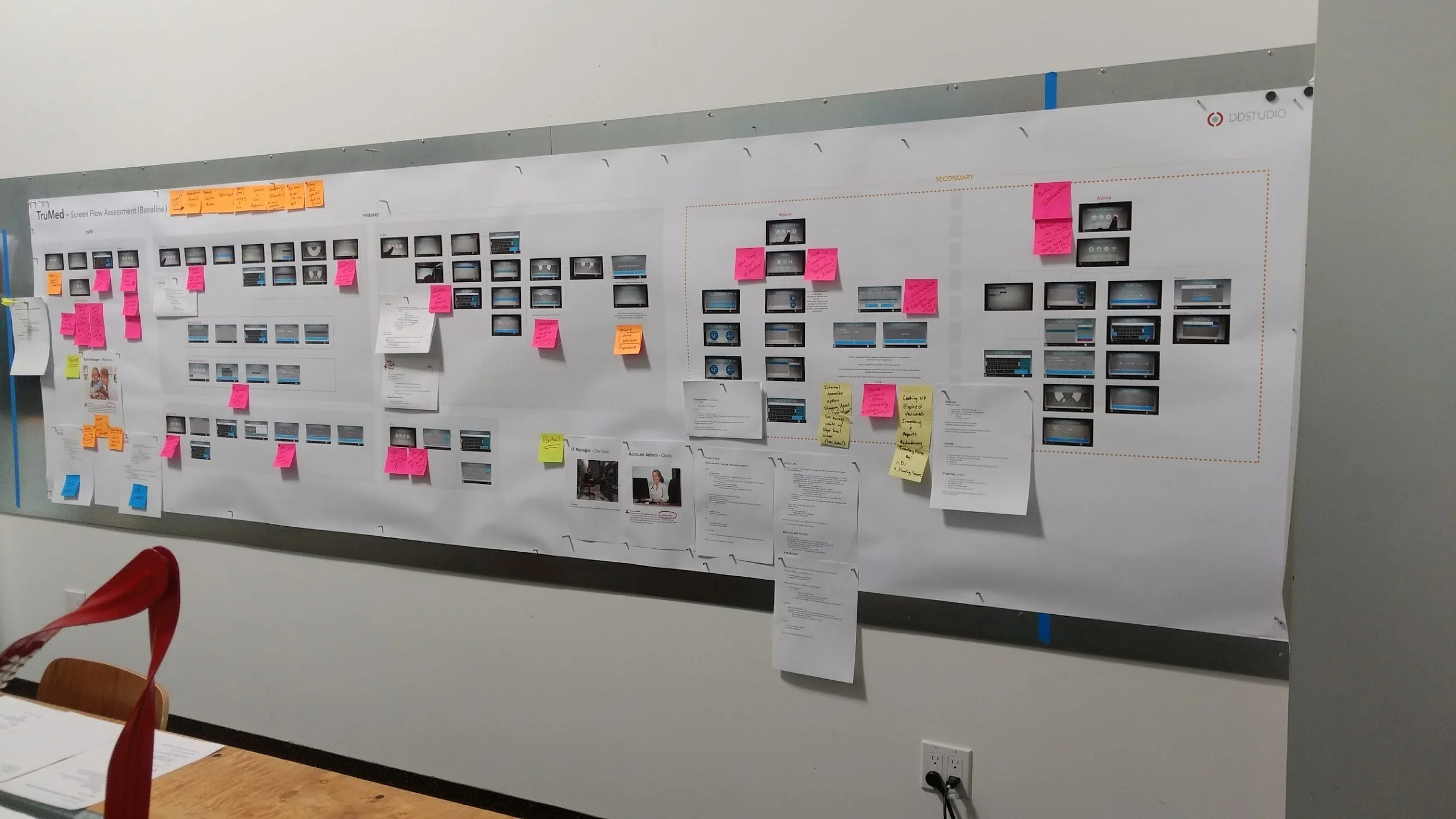
Wireframes & Flow Assessment - Identifying opportunities around best practices for visual design, interaction design and clues to information architecture and information hierarchy.
Concepting - Design sprints through concepting allow for rapid version development. Paper prototypes and collaborative design sketching are some of the methods we use.
Journey Mapping - End-to-end visualization of the user experience gives a compass and baseline for communicating and tracking improvements.
Visual Brand Language - Understanding the branding aspects and our product's emotional connection starts with an alignment on the sensory voice and tone.
Prototyping - A time and money-saving step to evaluate multiple concepts and validate interactive experiences.
Final Screen Flow - The flow evolves into a wire frame and that eventually turns into a fully fleshed out version of the screens. We build our prototype from this and deliver final assets from it.
Final Assets for Development - Handing off to development with a self serve model increases productivity and reduces churn. It is the beginning of support and also maintains the intent and integrity for the design.
Go Live! - Support and work with developers through the launch to ensure we are on track to deliver what we intended.
User Testing For Physical Device Integration
Human Factors & The Physical Experience: Exploration and testing give us the opportunity to make final refinements.
VR Simulation Testing - Physical and digital integration with human factors and industrial design learnings enable complex environments to be created and transported to anywhere in the world.