Shopify Online Store
HOW MIGHT WE IMPROVE THE EASE OF USE AND ADOPTION SPEED FOR STORE MERCHANTS STORE CUSTOMIZATIONS WHILE STAYING ON THE UPDATE PATH?
Type: Strategy, Research and Execution
Client: Shopify
Role: UX Design Leadership & Management
My Role:
Make important things easy, make everything else possible.
Why This Matters:
Merchants needed to have more customization options than the basic features provide. We needed to make this easy to do without the need to touch code. And, if they did need to touch code, it should be offered in an easy and update-safe way to do it.
The Team
Everyone admires the talent range of each other. Nurturing the momentum to cheer and support each other on, enables a thriving culture. Power-ups is the measurement of success by much can you help your team rise up?
The Launch Journey
While it can be simple to launch, many merchants have growing needs to augment their business and experience. This view provides some of those layers while not required, available.
The Problem
~50hrs in the editor prior to launch
98% off the upgrade path
8% of launched stores contain placeholder content
FEATURES THAT MOVED THE NEEDLE…
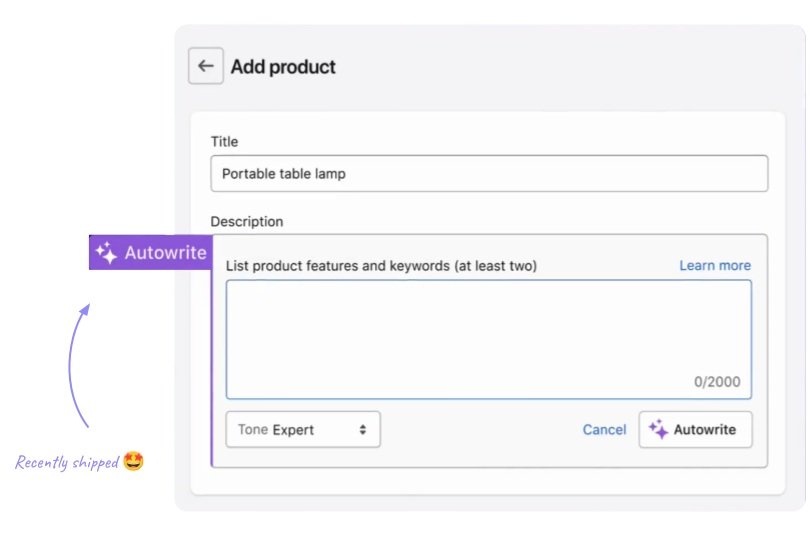
A.I. Autowrite
Also known as Spell-casting, we took a thoughtful prompt engineering approach to make it easy for merchants to create instant versions of product descriptions.
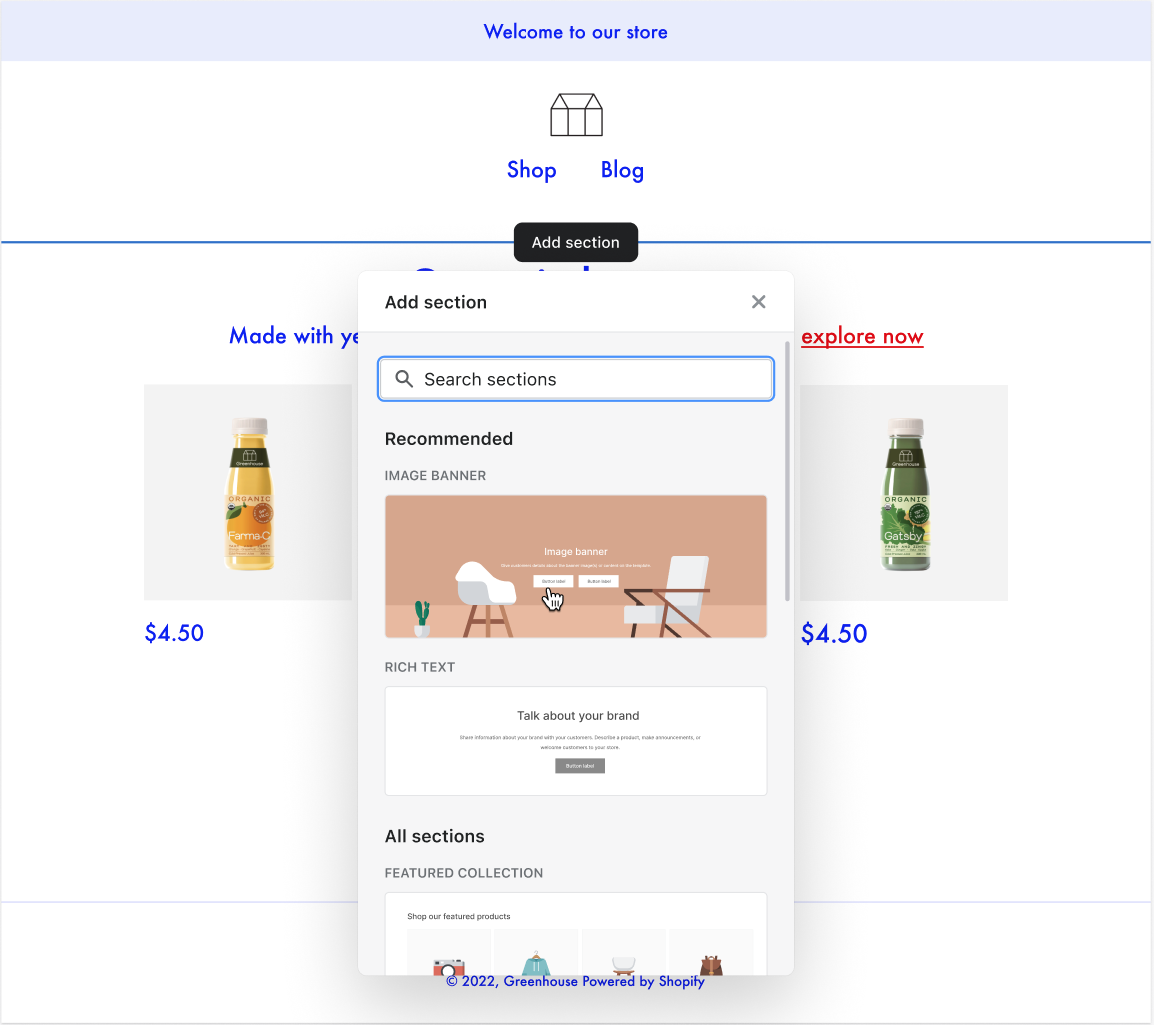
Visual Section Previews
When adding new sections, why not show the user a contextual reference? The list view was transformed into a preview. As you select a layout type it shows you the collage or column with images.
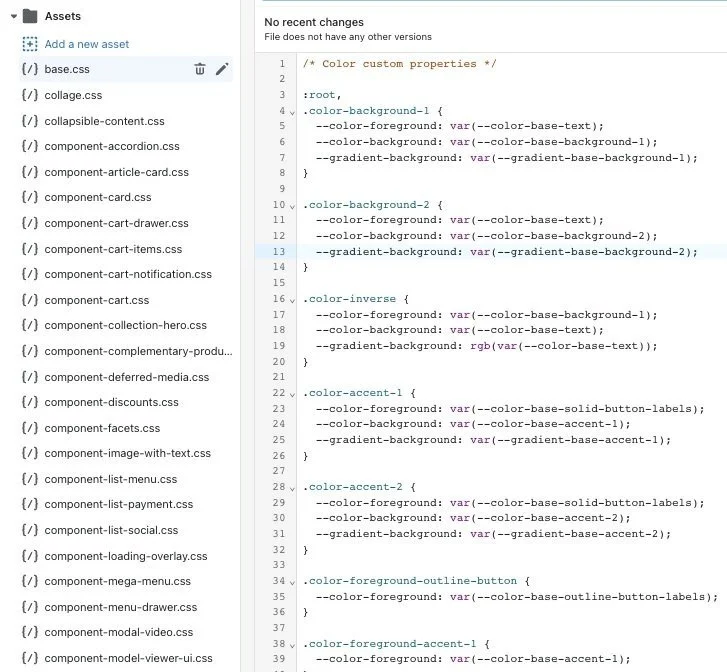
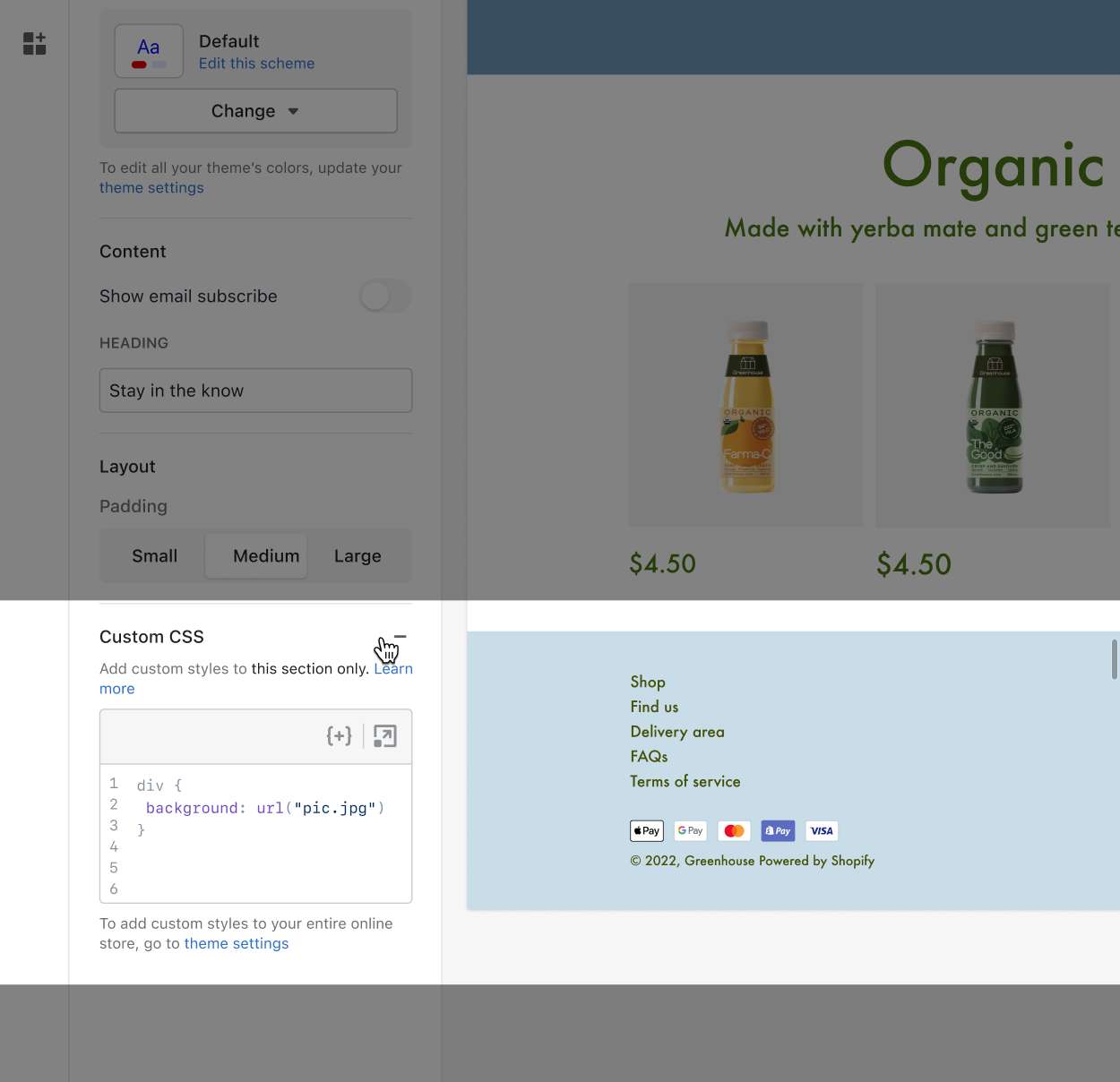
Custom CSS
Bringing the most common customization directly to the editor made it easy for merchants to add their special touches
while staying on the upgrade path. Syntax highlighting is a helping guide and instant preview makes it easy and fast.
Before
After
RESULTS - Measuring UX
5x faster time to launching a store
47% improvement for users staying on the update path
700% reduction in placeholder content being present in live stores